How To Create A Website Using Eclipse
How to build a Web Application Using Java
Java is one of the most used programming languages for developing dynamic web applications. A web application is computer software that utilizes the web browser and technologies to perform tasks over the internet. A web application is deployed on a web server.
Java provides some technologies like Servlet and JSP that allow us to develop and deploy a web application on a server easily. It also provides some frameworks such as Spring, Spring Boot that simplify the work and provide an efficient way to develop a web application. They reduce the effort of the developer.
We can create a website using static HTML pages and style them using CSS, but we need server-side technology when we want to create a dynamic website.
In this section, we will see how to create a website using Java Servlets and HTML. Further, we will see how these technologies are useful for developing a web application.
In this section, we have included:
- What is a Web Application
- Web Server and Client
- HTML and HTTP
- What is URL
- What is Servlet
- Why Servlets are Useful for Developing a Web Application
- First Web Application Using Java Servlet
- Summary
Let's understand the components of a web application:
What is a Web Application
A web application is computer software that can be accessed using any web browser. Usually, the frontend of a web application is created using the scripting languages such as HTML, CSS, and JavaScript, supported by almost all web browsers. In contrast, the backend is created by any of the programming languages such as Java, Python, Php, etc., and databases. Unlike the mobile application, there is no specific tool for developing web applications; we can use any of the supported IDE for developing the web application.
Web Server and Client
The web server is a process that handles the client's request and responds. It processes the request made by the client by using the related protocols. The main function of the webserver is to store the request and respond to them with web pages. It is a medium between client and server. For example, Apache is a leading webserver.
A client is a software that allows users to request and assist them in communicating with the server. The web browsers are the clients in a web application; some leading clients are Google Chrome, Firefox, Safari, Internet Explorer, etc.
HTML and HTTP
The HTML stands for HyperText Markup Language; it is a common language for Web Server and Web Client communication. Since both the web server and web client are two different software components of the web, we need a language that communicates between them.
The HTTP stands for HyperText Transfer Protocol; it is a communication protocol between the client and the server. It runs on top of the TCP/IP protocol.
Some of the integral components of an HTTP Request are as following:
HTTP Method: The HTTP method defines an action to be performed; usually, they are GET, POST, PUT, etc.
URL: URL is a web address that is defined while developing a web application. It is used to access a webpage.
Form Parameters: The form parameter is just like an argument in a Java method. It is passed to provide the details such as user, password details on a login page.
What is URL
URL stands for Universal Resource Locator used to locate the server and resource. It is an address of a web page. Every web page on a project must have a unique name.
A URL looks like as follows:
Where,
http or https: It is the starting point of the URL that specifies the protocol to be used for communication.
Localhost: The localhost is the address of the server. When we run our application locally, it is called localhost; if we deployed our project over the web, then it is accessed by using the domain name like "javatpoint.com". The domain name maps the server to IP addresses.
8080: This is the port number for the local server; it is optional and may differ in different machines. If we do not manually type the port number in the URL, then by default, the request goes to the default port of the protocol. Usually, the port no between 0 to 1023 are reserved for some well-known services such as HTTP, HTTPS, FTP, etc.
We have discussed all the major components of a web application. Let's move towards our main motive How to build a web application in Java.
First, understand servlet:
What is Servlet
A Servlet is a Java program that runs within a web server; it receives the requests and responds to them using related protocols (Usually HTTP). The Servlets are capable enough to respond to any type of request; they are commonly used to make the application functional.
We can create a static website using only HTML and CSS, but when it comes to dynamic, we need a server-side programming language. For these applications, Java provides Servlet technology, which contains HTTP-specific servlet classes.
The javax.servlet and javax.servlet.http packages contain interfaces and classes for creating servlets. All servlets should implement the Servlet interface, which defines life-cycle methods. To implement a generic service, we can use the GenericServlet class by extending it. It provides doGet and doPost methods to handle HTTP-specific services.
Why are the Servlets Useful?
Web servers are capable enough to serve static HTML requests, but they don't know how to deal with dynamic requests and databases. So, we need a language for dynamic content; these languages are PHP, Python, Java, Ruby on Rails, etc. In Java, there are two technologies Servlet and JSPs, that deals with dynamic content and database. Java also provides frameworks such as Spring, Spring Boot, Hibernate, and Struts to use the servlet and JSP easily.
The Servlets and JSPs are server-side technologies that extend the functionality of a web server. They support dynamic response and data persistence. We can easily create a web application using these technologies.
Let's create our first web applications:
First Web Application Using Java Servlet
To create a web application, we need the following tools:
Java
IDE ( Eclipse or Netbeans)
Database (Oracle or Mysql)
Server (Tomcat)
Before Creating any web application, ensure that all of the above tools are properly installed on your system.
Now, follow the below steps to develop a web application:
Step1: Open Eclipse Create a Dynamic Web Project
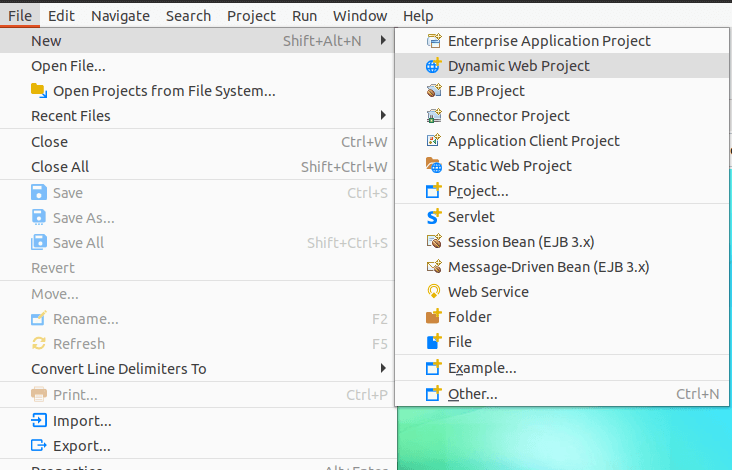
Open the Eclipse IDE, navigate to File-> New-> Dynamic Web Project.

If the dynamic web project is not listed in your IDE, then go to the other option and search for it. Click on it to continue.
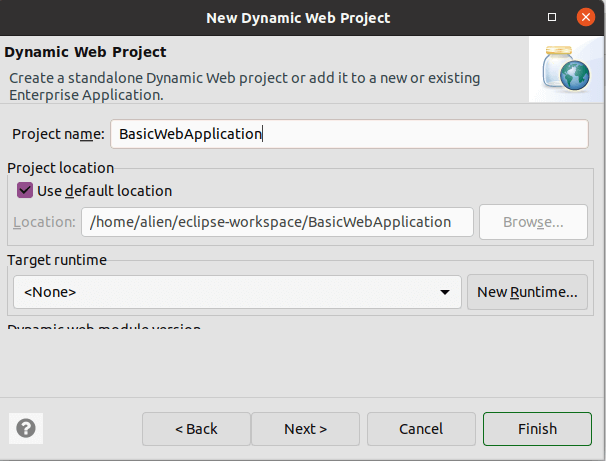
Step2: Provide Project Name
Now, enter the project name and click Next to continue.

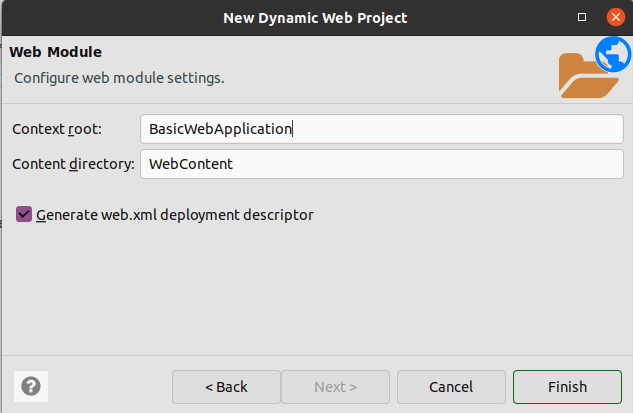
Follow the prompt and tick the generate web.xml deployment descriptor.

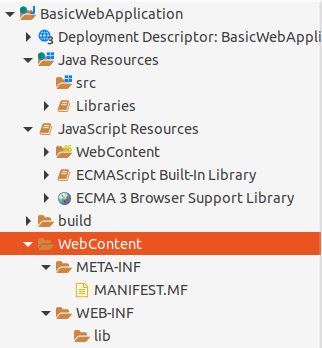
Now, our project is ready; the project structure will look as follows:

Step3: Create a Servlet
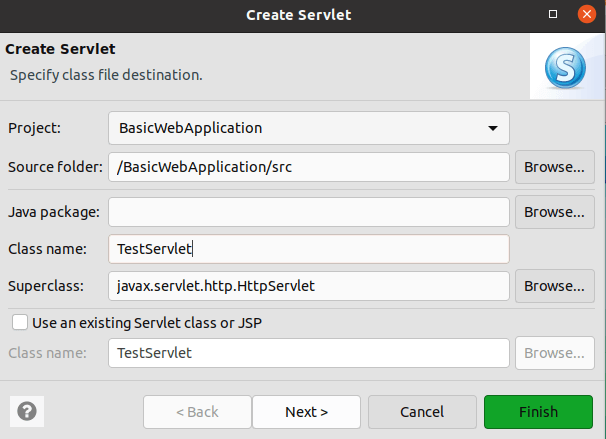
Now, create a servlet by right-clicking on the Java Resources/src folder. To create a servlet right click on the src folder and navigate to the New-> Servlet menu. Here, provide the Servlet name:

Click on the Finish button. It will create a TestServlet as specified. You can choose any of your Servlet names.
TestServlet.java:
Step4: Add the Servlet Jar file
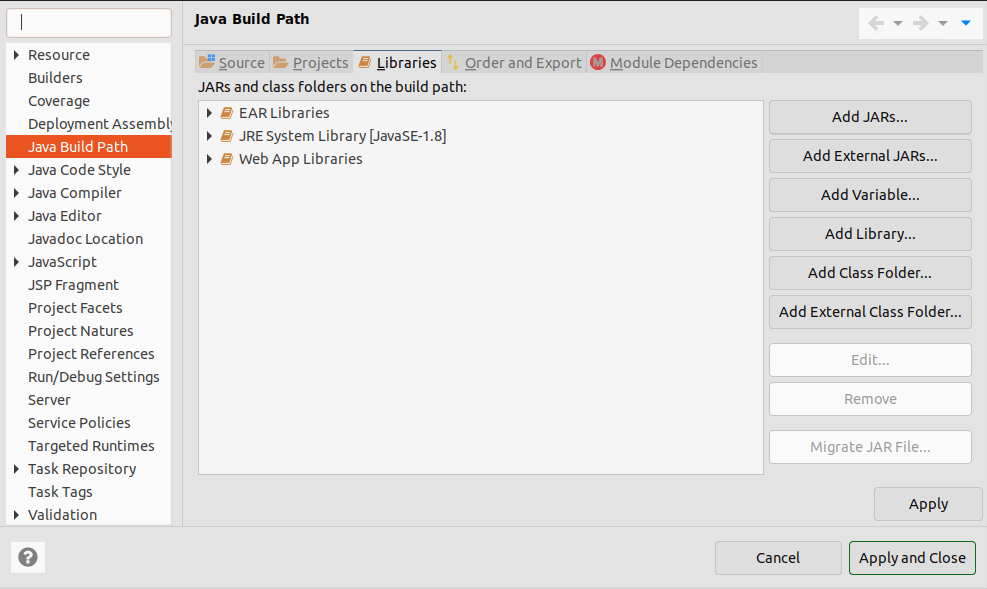
We can see our Servlet is displaying lots of errors it is because we have not added the servlet-api jar file yet. To add the jar file, right-click on the project and select the configuration option by navigating to Build Path-> Configure Build Path option. Now, click on the Add External JARs option.

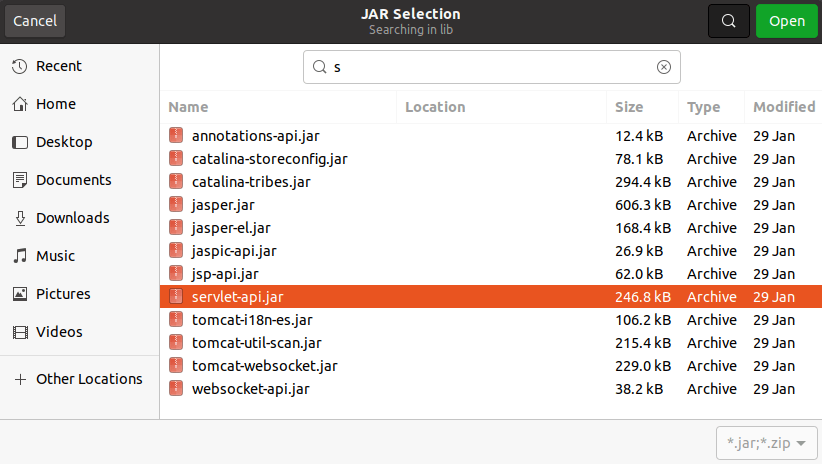
Navigate to the directory where you have installed your server and select the servlet-api.jar file.

Click Open to continue.
Now select Apply and Close option. It will add the jar file to our project.
Step5: Create a HTML or JSP file
Now, our first web application is almost ready. We can create HTML pages that we want to display on our website.
To create an HTML page, right-click on the WebContent folder and select the New HTML file option from the New-> HTML File menu with the name index.html.
We have created the follwing HTML file:
index.html:
Step6: Map the File
Now, map this file in the web.xml file. The web.xml is a deployment descriptor for the Servlet applications. Since, Servlet 3.0, we can use annotations instead of the deployment descriptor.
To map a servlet, we have to provide the servlet details such as Servlet name and class. Consider the below code:
We can also define our welcome file; a welcome file is the first file of the project that initiates the project, also known as Home. We can define multiple welcome files.
Consider the below code:
web.xml:
From the above code, we can see by default the servlet defines several welcome files. If you want to use any file other than the listed files, you can define that here.
Now, our first web application is ready.
Step7: Run the Application
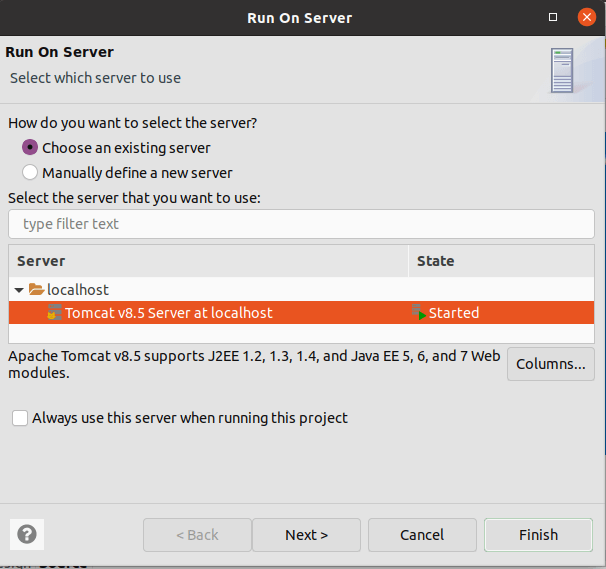
To run the application, right-click on the project and run it on the server by selecting Run-> Run on Server option.

It will take some time to load the application.

We can also test it on other browsers by entering the URL.
Now, we can design this by adding more web pages and styles.

In the above screen, we have updated our index.html file as follows:
Add the image file into WebContent folder.
Summary:
In this section, we have discussed how to create a web application using Java Servlets. Java facilitates with other frameworks such as Spring and Spring Boot that helps us to develop web applications easily. These frameworks reduce the effort of the developer.
Check out our Spring and Spring Boot tutorials.
How To Create A Website Using Eclipse
Source: https://www.javatpoint.com/how-to-build-a-web-application-using-java
Posted by: kirbythimakeent.blogspot.com

0 Response to "How To Create A Website Using Eclipse"
Post a Comment